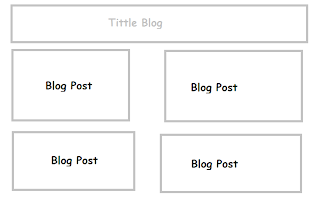
Cara Membuat Postingan Blog 2 Kolom
- Log in ke blogger
- Buka blog sobat
- Masuk ke template, edit HTML
- Jangan lupa centang expand widget
- Selanjutnya cari kode ]]></b:skin> (agar mudah melakukan pencarian gunakan Ctrl+F)
- Copykan kode berikut ini tepat di bawah kode ]]></b:skin>
<style type='text/css'>Catatan: Ubah kode yang berwarna merah sesuai dengan blog/ keinginan sobat.
<b:if cond='data:blog.pageType != "item"'>
#main-wrapper {width:620px;padding-left:5px;padding-right:5px;border-right:1px solid #ddd;}
h2.date-header, .jump-link, .feed-links, .post-footer {display:none;}
#blog-pager {width:98%; clear:both;}
.post {margin:.01em 10px 10px 0;background:none;width:300px;height:265px;float:left; border-bottom:3px double #ddd; positon:relative;overflow:hidden;}
.post-body {margin:0.2em 0 .75em;line-height:1.4em;font-size:13px;color:#111;overflow:hidden;}
.post h3 {height:32px;font-size:15px;font-weight:bold;line-height:1.3em;color:#102D57;text-transform:none;font-family:Arial;}
.post h3 a, .post h3 a:visited, .post h3 strong {font-weight:bold;color:#102D57;}
.post h3 strong, .post h3 a:hover {color:#000;text-decoration:underline;}
</b:if>
</style>
Jangan lupa preview dulu, apabila berhasil langsung simpan template. Sekian dulu info trik blogger Cara Membuat Postingan Blog 2 Kolom yang bisa saya berikan.


0 comments:
Post a Comment